This article requires the GP Media Library perk. Buy Gravity Perks today to get this perk plus 32 other galatic Gravity Forms plugins!
Overview
Optimizing and offloading your site’s media files is an easy way to speed up the performance of your WordPress site. In this short tutorial we’re going to show you how to set up automatic image optimization and media offloading for files that are uploaded through Gravity Forms.
To handle this media magic, we’re going to use these three plugins:
Let’s get started.
- Install and Activate the Plugins
- Configure EWWW Image Optimizer
- Configure WP Offload Media
- Enable GF Media Library
Step 1 – Install and Activate the Plugins
Let’s get started by installing and activating GF Media Library, EWWW Image Optimizer, and WP Offload Media Lite.
Once they’re installed, we’ll configure everything.
Step 2 – Configure EWWW Image Optimizer
For most installations, the default configuration is all you need to have optimized images, but there’s one option that I want to cover that is specific for Gravity Forms uploads.
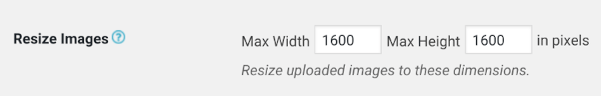
EWWW Image Optimizer can automatically resize images based on a maximum width/height. This is located under the Resize tab on its Settings page. Use this to automatically limit the dimensions of images of images uploaded through your forms.

There’s a ton more options in the settings for the plugin. I recommend having a look at the documentation for a deep dive in those.
Step 3 – Configure WP Offload Media
The steps for setting this up will depend on which cloud provider you want to offload your files to. It currently supports Amazon S3, DigitalOcean Spaces, and Google Cloud Storage.
Follow these guides for setting up your provider:
Step 4 – Enable GF Media Library
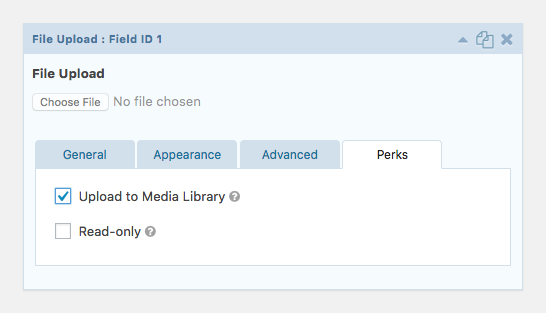
With your provider set up, navigate to any form with a File Upload field or add a new one. Open the field and select the Perks tab. Then, seelect the Upload to Media Library option.

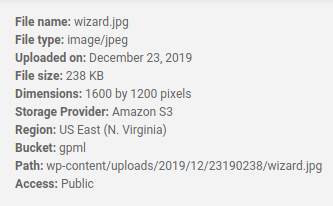
That’s it. Your files will now automatically be offloaded to your cloud storage provider, and if the file is an image it will be resized and optimized according to your settings.
Here I am uploading a 3 megabyte file that’s 4608×3456 pixels large.

And here it is resized, optimized, and hosted on Amazon S3 seconds after I click the Submit button.