We do a lot of custom Gravity Forms work and custom WordPress theme development. Over the years, the need to hide the Gravity Form field labels has come up a few times. In most scenarios, this pertains to simple forms such as a Newsletter signup form.
Did you know there is a simple solution for this with Gravity Forms that will allow you hide field labels or sub field labels as needed?
Form Accessibility
Before we dive in, I do want to note that for accessibility reasons, removing field labels is not recommended as it will make the form more difficult for users with visual impairments to use. The best practice approach is to use field labels to describe the type of information and the placeholders to provide users with an example of what that information should look like. With that said, let’s move on forward!
With this method, Gravity Forms will hide the labels but they are still “visible” to screen readers. Enjoy your guilty-free label-less forms.
GF Placeholders and Field Labels
In Gravity Forms 1.9, support for placeholders was added into core. This feature allows you to add placeholder text into a field input. This text will appear inside the input box so that users can see what type of information should be entered into that field.
In contrast, Gravity Form field labels are the labels that appear outside of the input box, either above it or below it.
Examples
Here is an example of a form using the default field labels:
Here is an example of a form using the default field labels and placeholders:
And lastly, an example of a form using only placeholders:
The Code
So now that we are all caught up on the terminology, if you want to add support to hide field labels on a field by field basis, simply add the following line of code to your themes (functions.php). Make sure to remove the opening and closing php tags
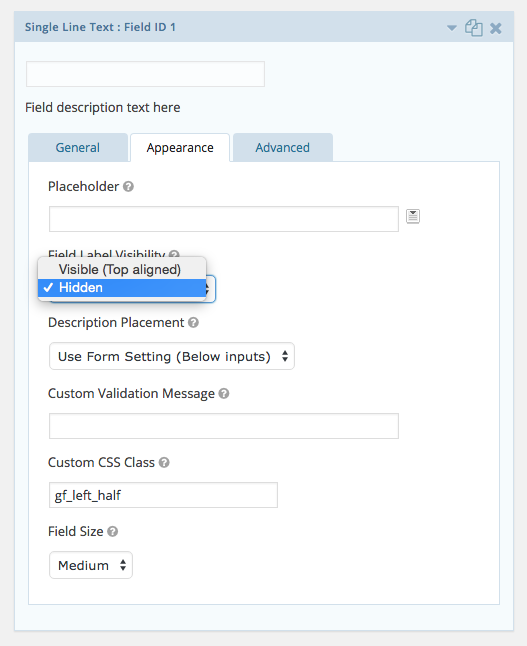
add_filter( 'gform_enable_field_label_visibility_settings', '__return_true' );What this code does is adds a Field Label Visibility dropdown under the Appearance tab in your Gravity Form field (see screenshot below).
Was this helpful?
We’d really love to hear how you use this functionality. Seriously, I’m not just saying that. Let us know in the comments!